Yarn es una herramienta de gestión de paquetes que se utiliza principalmente en el desarrollo de aplicaciones JavaScript. Creada por Facebook en colaboración con otros desarrolladores, Yarn se diseñó para ser una alternativa más rápida, segura y confiable a npm (Node Package Manager).
A continuación, exploraremos en profundidad qué es Yarn, sus características clave, cómo instalarlo y cómo utilizarlo eficazmente en tus proyectos.
¿Qué es Yarn?
Yarn es un gestor de paquetes para JavaScript que permite a los desarrolladores compartir y reutilizar código. Se ocupa de gestionar las dependencias de un proyecto, asegurando que se instalen y mantengan en las versiones correctas. Yarn se introdujo para superar algunas de las limitaciones de npm, como problemas de rendimiento y fiabilidad.
Características Principales de Yarn
- Velocidad: Yarn realiza las operaciones de instalación de paquetes más rápidamente gracias a su enfoque de paralelización y caché local.
- Seguridad: Verifica la integridad de los paquetes utilizando checksums, lo que garantiza que no se alteren después de ser instalados.
- Consistencia: Usa un archivo de bloqueo (
yarn.lock) para asegurar que las dependencias se instalen de manera consistente en diferentes entornos. - Determinismo: Garantiza que la misma configuración siempre resultará en la instalación de las mismas dependencias, sin importar cuándo o dónde se realice la instalación.
Instalación de Yarn
Yarn se puede instalar de varias formas, dependiendo de tu sistema operativo y tus preferencias. Aquí se describen los métodos de instalación más comunes.
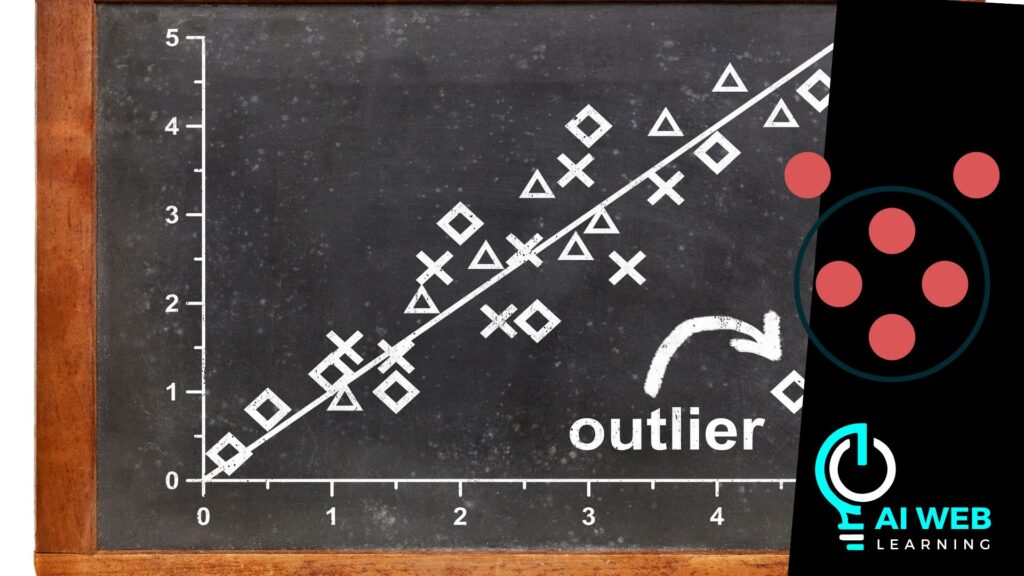
También te puede interesar ¿Qué es un Outlier y Cómo Afecta los Análisis de Datos?
¿Qué es un Outlier y Cómo Afecta los Análisis de Datos?Instalación con npm
Si ya tienes npm instalado, puedes instalar Yarn globalmente a través de npm.
npm install -g yarn
Instalación en macOS
Para los usuarios de macOS, Yarn puede instalarse usando Homebrew.
brew install yarn
Instalación en Linux
En distribuciones basadas en Debian/Ubuntu, puedes añadir el repositorio oficial de Yarn y luego instalarlo.
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
sudo apt-get update && sudo apt-get install yarn
Usando Yarn en tus Proyectos
Yarn se utiliza a través de la línea de comandos. A continuación, se presentan algunos de los comandos más comunes y útiles.
Inicialización de un Nuevo Proyecto
Para inicializar un nuevo proyecto y crear un archivo package.json, usa el siguiente comando:
 Hadoop: La Solución Definitiva para el Procesamiento de Grandes Datos
Hadoop: La Solución Definitiva para el Procesamiento de Grandes Datosyarn init
Añadir Dependencias
Para añadir una nueva dependencia al proyecto, utiliza:
yarn add [nombre-del-paquete]
Por ejemplo, para añadir lodash:
yarn add lodash
Actualizar Dependencias
Para actualizar todas las dependencias a sus versiones más recientes que cumplan con las restricciones especificadas en package.json:
yarn upgrade
Instalar Dependencias
Para instalar todas las dependencias listadas en el archivo package.json, usa:
yarn install
Ejecutar Scripts Definidos
Al igual que npm, Yarn permite definir y ejecutar scripts en el archivo package.json. Para ejecutar un script, usa:
 Optimización y Uso de relevel() en R: Cambia el Nivel de Referencia de Factores
Optimización y Uso de relevel() en R: Cambia el Nivel de Referencia de Factoresyarn [nombre-del-script]
Por ejemplo, si tienes un script llamado start:
yarn start
Remover Dependencias
Para remover una dependencia del proyecto, usa:
yarn remove [nombre-del-paquete]
Verificar la Integridad de los Paquetes
Para verificar la integridad de los paquetes instalados, asegurando que coincidan con el archivo yarn.lock:
yarn check
Ventajas de Usar Yarn
1. Mejor Rendimiento
Yarn es significativamente más rápido que npm en la instalación de paquetes gracias a su mecanismo de caché y la capacidad de realizar operaciones en paralelo.
2. Consistencia en las Dependencias
El archivo yarn.lock asegura que todos los miembros del equipo tengan exactamente las mismas dependencias instaladas, eliminando problemas de «funciona en mi máquina».
3. Mayor Seguridad
Yarn verifica la integridad de los paquetes descargados, asegurando que no hayan sido manipulados.
4. Experiencia de Usuario Mejorada
Yarn ofrece mensajes de error más claros y una interfaz de línea de comandos más amigable, mejorando la experiencia general del usuario.
Ejemplo Práctico: Configuración de un Proyecto con Yarn
A continuación, se muestra un ejemplo de cómo configurar un proyecto simple utilizando Yarn.
Paso 1: Inicializar el Proyecto
Primero, crea un nuevo directorio para tu proyecto y navega a él en la terminal.
mkdir mi-proyecto
cd mi-proyecto
Inicializa un nuevo proyecto con Yarn.
yarn init
Sigue las instrucciones para crear el archivo package.json.
Paso 2: Añadir Dependencias
Añade algunas dependencias necesarias para tu proyecto. Por ejemplo, puedes añadir express para un servidor web.
yarn add express
Paso 3: Crear un Script de Inicio
Abre el archivo package.json y añade un script de inicio bajo la sección "scripts".
{
"name": "mi-proyecto",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"start": "node index.js"
},
"dependencies": {
"express": "^4.17.1"
}
}
Paso 4: Crear el Archivo Principal
Crea un archivo index.js y añade el siguiente código para un simple servidor Express.
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('¡Hola Mundo!');
});
app.listen(port, () => {
console.log(`Servidor escuchando en http://localhost:${port}`);
});
Paso 5: Ejecutar el Proyecto
Finalmente, ejecuta el script de inicio utilizando Yarn.
yarn start
Esto debería iniciar tu servidor web y mostrar «¡Hola Mundo!» en http://localhost:3000.
Yarn es una poderosa herramienta de gestión de paquetes que ofrece velocidad, seguridad y consistencia en el desarrollo de aplicaciones JavaScript. Su enfoque en la integridad de los paquetes y la experiencia mejorada del usuario lo convierte en una excelente alternativa a npm.
Al comprender y utilizar eficazmente Yarn, los desarrolladores pueden mejorar significativamente la eficiencia y la fiabilidad de sus proyectos.